Wenn Sie im Online-Marketing auf dem neuesten Stand sein wollen, müssen Sie alles überParallax wissen! Der neueste Trend im Webdesign hilft uns, der Kreativität freien Lauf zu lassen und atemberaubende Websites zu veröffentlichen, die in drei Dimensionen zu sein scheinen.
Und das Beste: Die Verwendung von Parallax ist viel einfacher als Sie denken, da es speziell entwickelte Plugins gibt, die uns die Aufgabe enorm erleichtern. Mal sehen, was die Schlüssel zu diesem Trend sind.
Was ist Parallax?
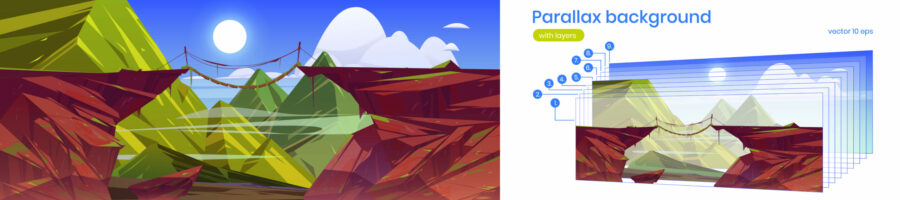
Parallax (auch „Parallax scrolling“ genannt) ist ein Webdesign-Effekt, der darin besteht, das Scrollen von Objekten in einem Web mit unterschiedlichen Geschwindigkeiten und in verschiedenen „Schichen“ zu simulieren. Indem er die Illusion schafft, dass es einen Hintergrund und Figuren im Vordergrund gibt, gelingt es ihm, unser Gehirn dazu zu bringen, dass wir denken, dass wir eine 3D-Landschaft sehen.
Die Parallax basiert auf einem Phänomen der Wahrnehmung, das als „Paralaxe“ bezeichnet wird und darin besteht, dass sich die Position eines Objekts im Sichtfeld je nach dem Punkt ändert, von dem aus es beobachtet wird. Wenn das für Sie kompliziert klingt, werden wir ein sehr einfaches Experiment machen, damit Sie es mit eigenen Augen sehen können:
- Wählen Sie ein Objekt, das ein paar Meter von Ihnen entfernt ist (zum Beispiel ein Bild an der Wand oder ein Fenster könnte uns dienen).
- Strecken Sie Ihren Arm mit dem Daumen nach oben aus.
- Bedecken Sie Ihr linkes Auge und beobachten Sie die Position Ihres Daumens in Bezug auf das Referenzobjekt im Hintergrund.
- Jetzt decken Sie Ihr rechtes Auge und beobachten Sie, wie es sich ändert… Überraschung!
Die Animationstechnik in Parallax selbst ist nichts Neues, da sie in Animationsfilmen und sogar in Videospielen der Achtziger Jahre verwendet wurde. Aber bis vor kurzem war ich nicht auf Webseiten gesprungen.
Für Vermarkter ist Parallax eine sehr nützliche Ressource, um die Attraktivität von Webseiten zu verbessern und die Nutzer zu ermutigen, länger zu bleiben und mit ihnen zu interagieren. Da sich der Effekt beim Scrollen manifestiert, haben die Nutzer einen zusätzlichen Anreiz zum Surfen. Darüber hinaus eignet es sich sehr gut für vertikale Bildschirme, wie die auf Mobiltelefonen.
Wie Sie Parallax auf Ihren Websites implementieren
Das Entwerfen einer Website mit Parallax-Scrolling kann ein langwieriger und komplizierter Prozess sein, der fortgeschrittene Kenntnisse in CSS, Javascript und Webdesign erfordert. Aber bevor Sie weglaufen, sollten Sie wissen, dass diese Arbeit dank der auf diese Art von Effekten spezialisierten Plugins viel einfacher sein kann.
Sie helfen Ihnen nicht nur, Websites mit dieser Art von Design zu erstellen, sondern verfügen auch über Parallax-Effektbibliotheken, mit denen Sie das Erscheinungsbild der Seite weiter verbessern können. Hier sind einige der beliebtesten:
- ScrollMagic – eines der beliebtesten und funktionsellsten jQuery-Plugins. Ermöglicht es Ihnen, Animationseffekte basierend auf der Scroll-Position zu erstellen: Sie können feste Objekte hinterlassen, sie verschieben oder animieren, während Sie über den Bildschirm scrollen, sowie Parallax-Effekte erstellen. Es ist hochgradig anpassbar, wiegt wenig und verfügt über eine gute Dokumentation und externe Ressourcen.
- skrollr: Der beste Vorteil dieses Plugins ist seine Einfachheit, da es keine Javascript- oder jQuery-Kenntnisse erfordert (mit HTML und CSS reicht das aus). skrollr verwendet Datenattribute, um jedes HTML-Element zu animieren, aber die Effekte halten nur so lange an, wie der Benutzer scrollt.
- Page Piling: Mit diesem jQuery-Plugin können Sie verschiedene „Schichten“ für das Design Ihrer Website erstellen, die übereinander gestapelt werden. Wenn Sie scrollen oder auf die URL zugreifen, wird eine Wischanimation ausgelöst, die sie enthüllt. Page Piling ist mit allen Plattformen (Computer, Tablets und Handys) kompatibel und funktioniert in den meisten Browsern.
- Stellar: ein jQuery-Plugin, das die Implementierung von Parallax scrolling erleichtern soll. Die Animation jedes Elements kann individuell mithilfe von Datenattributen konfiguriert werden. Sie ermöglicht sogar die Erstellung von Hintergründen, die beim Scrollen neu positioniert werden und bei Erreichen eines bestimmten Punktes in ihre ursprüngliche Position zurückkehren. Sie können mit ihm echte Jungfrauen machen.