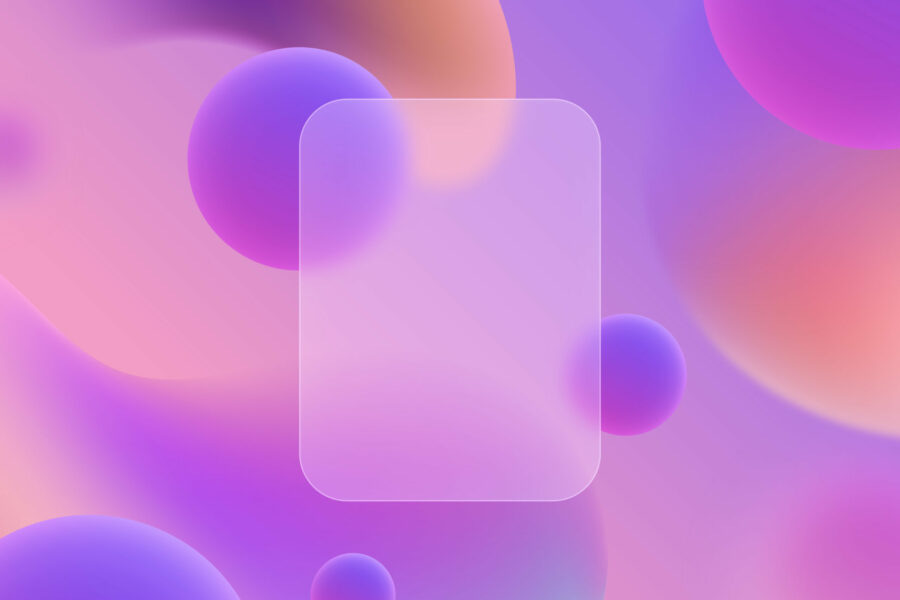
Glassmorphismus ist ein Designstil, der das Erscheinungsbild von Milchglas, durchscheinendem oder „Glassy“ durch Unschärfe und Transparenzeffekte in Kombination mit weichen Schatten und abgerundeten Kanten imitiert und so ein Gefühl von Tiefe erzeugt. Es handelt sich um eine Technik, die im Webdesign angewendet wird und seit ihrem Erscheinen Anfang 2020 immer beliebter wird, da sie nicht nur eine sehr elegante und attraktive minimalistische und realistische Ästhetik kombiniert, sondern auch die Benutzererfahrung durch diese Wahrnehmung der Hierarchie in den Elementen der Benutzeroberfläche verbessern kann.
Hauptmerkmale des Glassmorphism-Effekts
Glasmorphismus hat eine Reihe von Eigenschaften, die ihn sehr deutlich von anderen Webdesign-Techniken oder -Stilen unterscheiden, darunter die Transparenz. Bei dieser Designtechnik werden halbtransparente Hintergründe verwendet, die völlig an Glas erinnern können, um einen Blick darauf zu werfen, was sich dahinter befindet, ohne das vor Ihnen zu beeinträchtigen, denn wenn etwas den Glasmorphismus charakterisiert, ist es die Konstruktion einer Schnittstelle auf der Basis mehrerer Schichten, die nicht miteinander stören. Dazu wird ein Unschärfeeffekt auf den Hintergrund oder die dahinter liegendenElemente angewendet, wodurch mögliche Ablenkungen oder Störungen vermieden werden.
Andere gemeinsame Merkmale des Glasmorphismus-Effekts sind abgerundete und farbenfrohe Kanten sowie Lichter und Schatten, um ein Gefühl von Dreidimensionalität und Tiefe zu vermitteln.
Obwohl jeder Designer seinen eigenen Stil hat, muss er alle genannten Eigenschaften haben, um als Glasmorphismus zu gelten.

Vor- und Nachteile des Glassmorphismus in der UX
Diese Art von Design bietet eine Reihe von Vorteilen, darunter, dass das Design optisch viel attraktiver wird und die Navigation einfacher und flüssiger wird. Diese Art der Navigation ist außerdem so attraktiv und auffällig, dass sich der Benutzer motivierter fühlt, die Website oder Anwendung zu erkunden.
Ein weiterer Vorteil ist, dass das erhaltene Ergebnis elegant, professionell und auffällig ist, was es ermöglicht, sich von der Konkurrenz abzuheben, zumal es hochgradig anpassbar und an die Bedürfnisse der Website oder Anwendung angepasst ist.
Es gibt jedoch auch einige Nachteile, die berücksichtigt werden müssen, darunter eine, die bei falscher Anwendung zu Lesbarkeitsproblemen führen kann. Es ist daher wichtig, sowohl die Farben als auch die Hintergründe sowie den Grad der Transparenz und Unschärfe sehr gut auszuwählen.
Es ist auch wichtig zu beachten, dass diese Art von Effekten den Ladevorgang verlangsamen können, was sich direkt auf die Benutzererfahrung auswirken kann. Sie haben sogar nur eine begrenzte Zugänglichkeit, da sich Menschen mit Sehbehinderungen bei dieser Art von Design unwohl fühlen könnten.
Gute Praktiken zur Umsetzung des Glasmorphismus
Obwohl der Glassmorphismus an Popularität gewonnen hat, ist es wichtig, bestimmte Praktiken oder Ratschläge zu berücksichtigen, um von seinen Vorteilen zu profitieren und nicht durch seine Nachteile geschädigt zu werden. Eine davon ist, dass sie in Maßen verwendet werden sollte, ohne die Website oder Anwendung zu überlasten, denn je mehr glasmorphe Elemente vorhanden sind, desto mehr Probleme mit der Lesbarkeit, dem Laden oder der Zugänglichkeit können entstehen.
Es ist auch sehr wichtig, es richtig anzuwenden und den ausreichenden Kontrast zwischen den Elementen zu wählen, damit die Lesbarkeit und Zugänglichkeit nicht beeinträchtigt werden.
Und natürlich müssen Sie immer Tests und Anpassungen vornehmen, um die besten Farben und Hintergründe, Kontraste, Transparenzen und Unschärfen zu finden. Es wäre sogar interessant, Tests auf verschiedenen Geräten und auf verschiedenen Bildschirmgrößen durchzuführen.
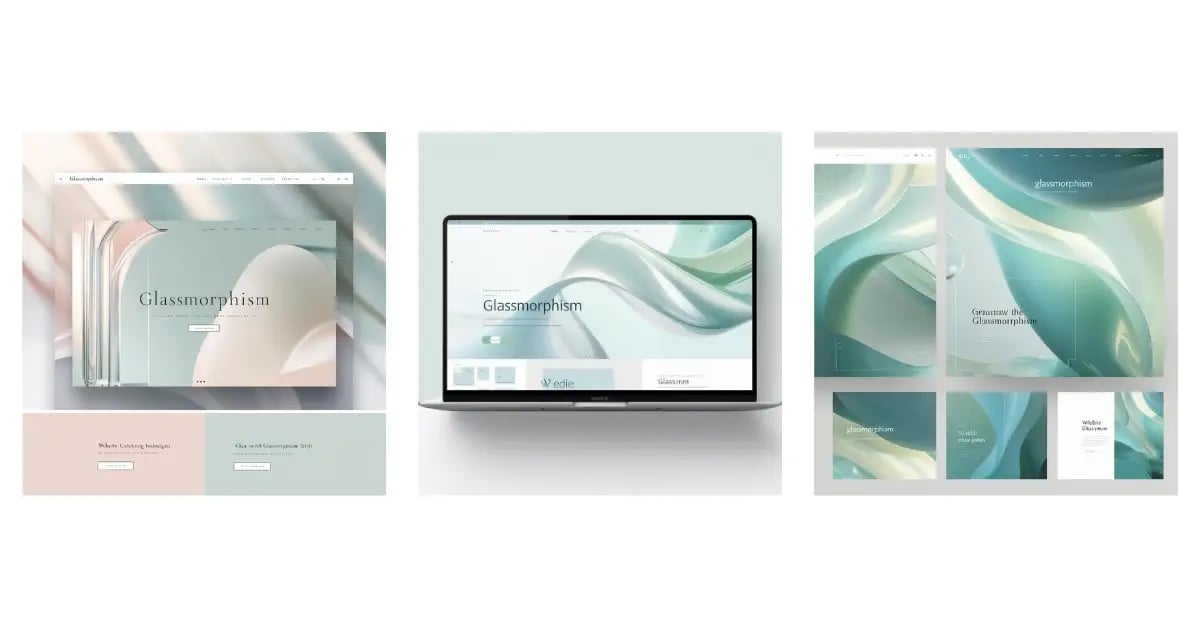
Designbeispiel mit Glassmorphismus
Es gibt bereits einige Marken, die Glassmorphismus auf ihren Websites oder Anwendungen angewendet haben. Hier ist ein Beispiel:
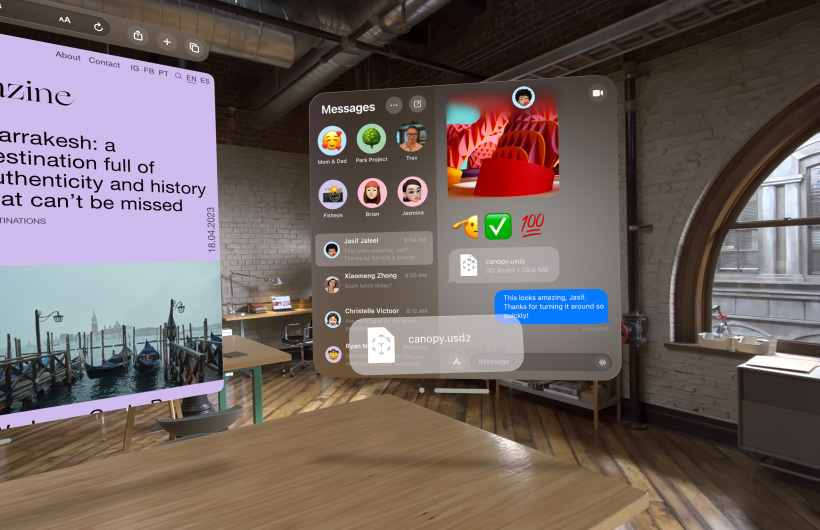
Apple
Apple ist eines der Unternehmen, die es verstanden haben, diese Art von Design zu implementieren. Schauen Sie sich nur den Startbildschirm eines Ihrer Mobilgeräte an, um zu sehen, dass die Widgets eine gewisse Transparenz aufweisen und einen Blick auf den Hintergrund erweisen.

Auch die Apple Vision Pro sind ein klares Beispiel für Design mit Glasmorphismus. Dieses Gerät kombiniert Augmented Reality und Virtual Reality und ermöglicht es Benutzern, mit digitalen 3D-Inhalten zu interagieren, die eine reale physische Umgebung überlagert haben. Damit der Benutzer den Ort, an dem er sich befindet, nicht aus den Augen verliert, befinden sich die Elemente, mit denen er interagieren kann, auf dem tatsächlichen Hintergrund, jedoch mit ihren Transparenzen und Überlagerungen.